2023.03開催の「8Talks: UX for WebAR」をざっくりまとめる
WebARでのUXポイント10こまとめ
- 安全についてユーザーに知らせよう
- ユーザーにどう動いてほしいかをシンプルに表示しよう
- 探索させるような部屋を作ろう(ARはでかく作れ!)
- 視覚的なマーカーを使おう(重要なものに集中させたり、モデルの位置に矢印を出したりしよう)
- スケールを忘れないように、ARを作る前の計画でまずはスケールを考えるべき(8th Wallは良いサイズで出せるよ)
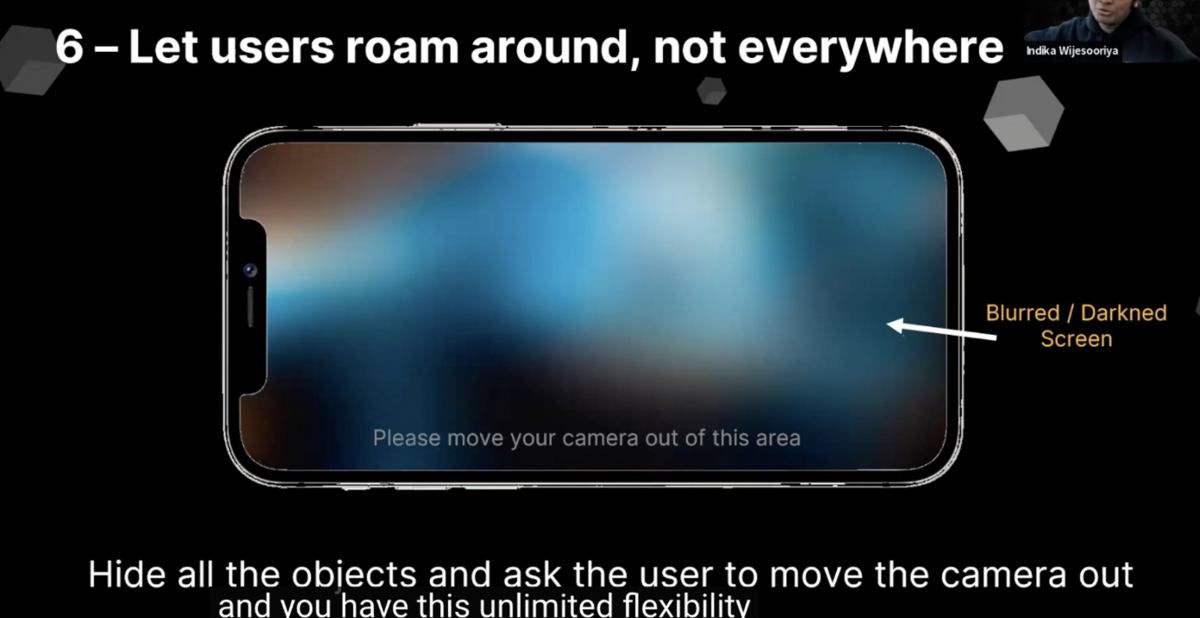
- ユーザーの徘徊ルートもデザインしよう(行って欲しくない場所にきたらぼかして移動を促したりするべき)
- オブジェクトを操作させよう(タップやドラッグなど一般的な操作ジェスチャーでオブジェクトを操作できると良い)
- オブジェクトのタップエリアを広げよう
- 視覚的な合図をいろいろなものに出せ!!(ツールチップとか)
- UIはシンプルにしよう!(画面に貼り付けるものは少なく、モーダルなどポップアップはARの内側に出そう)

感想
- 画面前面に出すモーダルについては、場面を吟味して表示させる必要がありそう
- 体験の中で出すようなものはAR内で、体験前の安全のお知らせなどは画面前面でもいいのかも
- ARは大きく作ろうは強く同意
- もう少し体験のフォーマット評価などの話も聞いてみたいかも
- 質疑応答は観れていないのでそちらで補足がある可能性はある
- ツールチップや線などでの動作の合図を出す部分の見た目はゲームUIに近いイメージなので個人的に頑張らないとなと思う
- オブジェクトのタップエリアを自分でつけるというよりは、自動でオンオフできる仕組みがあるとGUIでARを作る際は便利かも
- コンテンツによってはタップエリアが広いと重なってしまったりするかもしれない
- 余白の8,4の倍数のようにタップエリアのオフセット幅の理想も知りたい...
- 操作ジェスチャー大事そう
- コンテンツにもよるが、動くARが出てきたら自然とタップしようとする人も多い
- タップできない時のFBやドラッグなどで移動できることの伝え方が上手なものも体験してみたい
注意書き
three.jsやA-frameの技術の知識が0なので、動画の中で言及されていた箇所はまるまる飛ばしています🙏🏼
翻訳のニュアンスが異なる場合もありますので、一次情報である冒頭に添付している動画をご覧ください〜!